FreshTrack

Wireframe & Prototype Lead, Design Lead, UX Researcher, UX Writer
Figma, Figjam, Maze, Optimal Workshop, Trello
4 weeks
Disclaimer: This is a concept project
Background
FreshTrack emerged from a simple yet pressing realization: the staggering amount of food wasted in households every day. Recognizing this challenge as an opportunity for positive change, FreshTrack was born with a mission to address this issue head-on. Inspired by the desire to create a practical solution that combines technology with everyday life, FreshTrack aims to empower individuals to take control of their grocery management effortlessly. With a deep-rooted commitment to sustainability and efficiency, FreshTrack is driven by the belief that small actions can lead to significant outcomes.

The Challenge
To create an application that empowers individuals to manage their groceries efficiently and sustainably.
The Problem
One of the common challenges many of us face is keeping track of groceries and when items are set to expire. Without a reliable system, it's easy to forget what we have in our kitchen, resulting in more food going bad and ultimately being discarded. This not only contributes to the growing amount of food waste but also translates into the unnecessary expense of buying more groceries.
The Solution
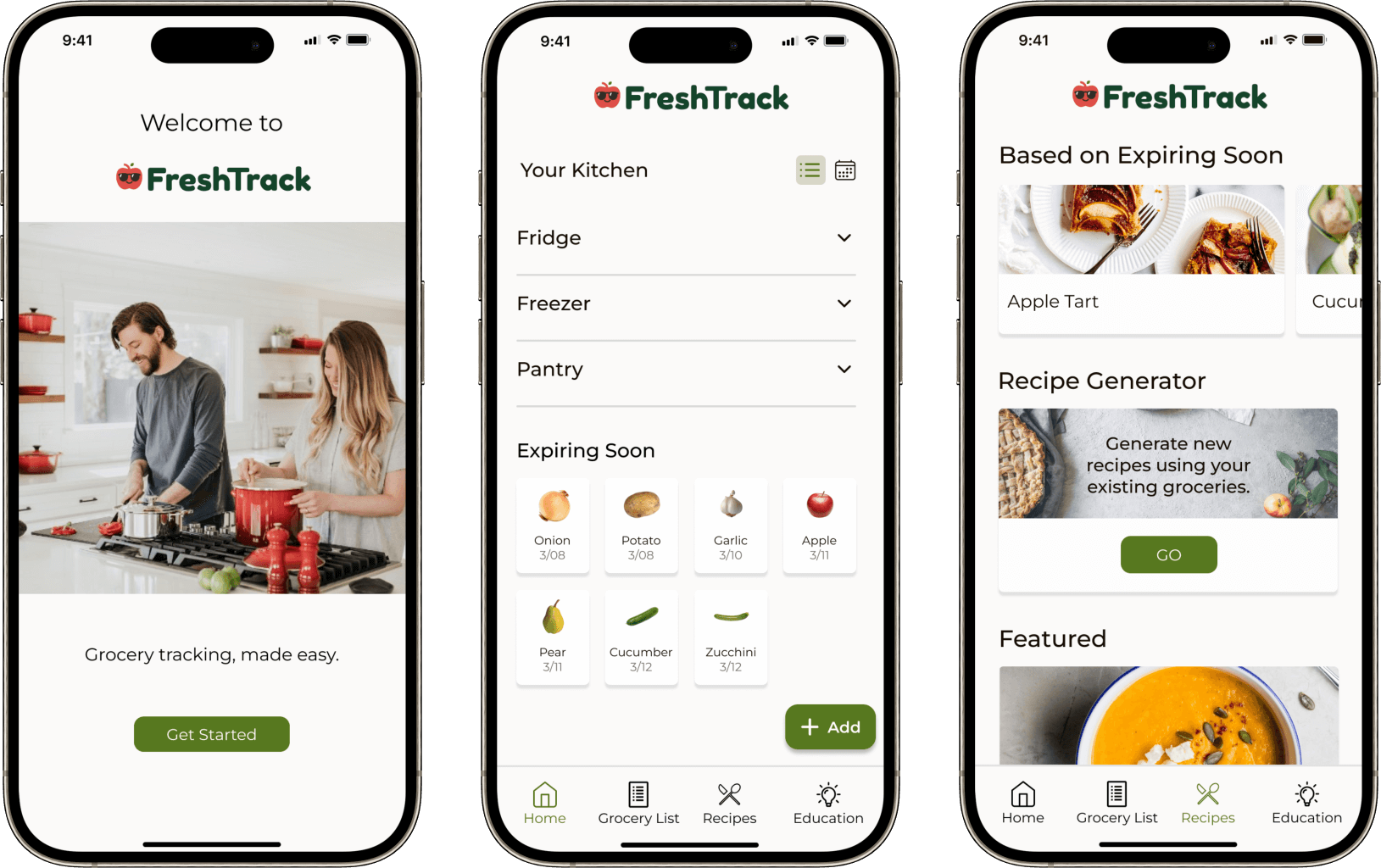
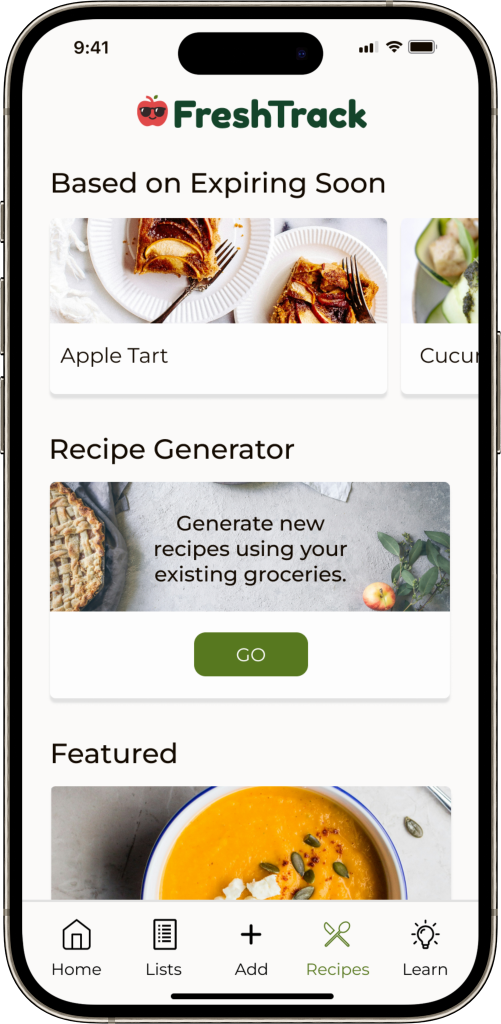
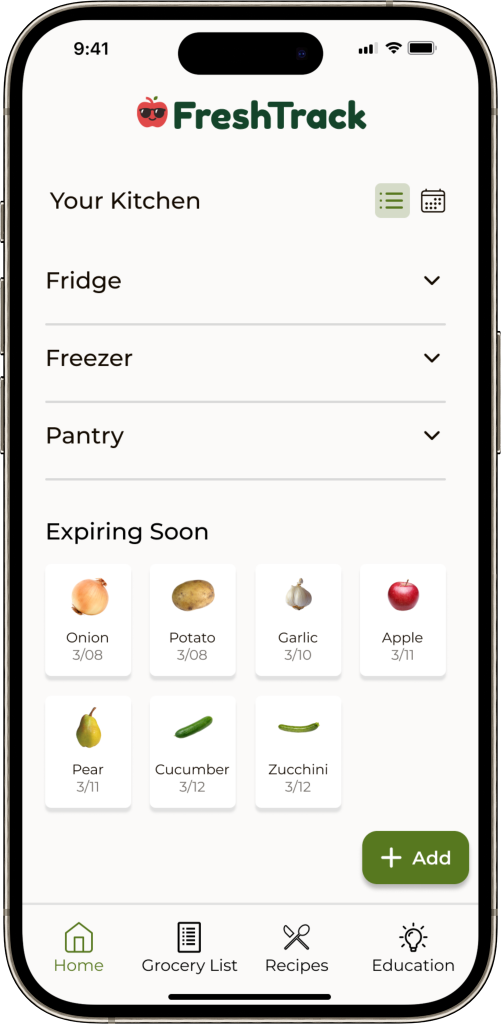
Introducing FreshTrack, an innovative application designed to transform the way individuals handle groceries and combat food waste. Users can utilize FreshTrack to create organized grocery lists prior to shopping, track expiration dates of their groceries, discover recipe ideas based on their available food items, and access educational content covering topics such as food donation, proper storage, and strategies for reducing food waste.
The Design Process
Scanning the Supermarket Scene
Competitive Analysis
To get a sense of how current grocery platforms structure their experiences, my team and I conducted a feature analysis. We chose to analyze Fridgely, Cooklist and Pantry Check to identify potential gaps in the market as well as key features that could enhance the overall user experience of FreshTrack.


















Results indicated that FreshTrack should explore:
1. Enhancing the process of inputting/editing expiration dates.
2. Utilizing AI to generate recipes using existing groceries.
3. Incorporating educational content.
4. Providing food donation locations.
Kitchen Confessions
User Interviews
My team and I conducted user interviews to gain insights into how individuals manage their groceries and to pinpoint the challenges they face in tracking groceries to minimize food waste.
I facilitated sessions with my team to analyze the results of our interviews and identify the key motivations, behaviors and frustrations.





Crafting the Culinary Character
User Persona
Meet Jennifer!
Jennifer is a busy professional who strives to stay up-to-date on food expiration dates and track her groceries efficiently.

“I'm on a mission to track my groceries, ensuring every item is valued and nothing goes to waste in my home.”
Goals:
- Stay up to date on when food will expire.
- To track what groceries she has and needs.
- Maximize the use of existing ingredients when cooking.
- Learn about food storage strategies.
- To save money by using food efficiently.
Pain Points:
- When groceries get thrown out.
- Purchasing groceries that she already has at home.
- No system in place to prevent food waste.
- Unsure about the best ways to store food.
The Expiration Conundrum
Problem Statement
Jennifer needs a way to keep track of her groceries so that she can reduce her family’s food waste.
Questions that Sizzle
How Might We
How might we create a way for users to track the groceries they buy?
How might we create a way for users to cut down on the amount of food wasted?
How might we educate users to help them waste less food?
Following the Food Trail
User Flow
Based on Jennifer’s goals, I led my team in creating a user flow that outlines the path Jennifer would follow on FreshTrack.
Jennifer would begin with an onboarding process, where she'll learn about the benefits of using FreshTrack. Following this, she'll complete a guided tour of the application to familiarize herself with its various functions. Using the scan receipt option, Jennifer will add grocery items, review them, and seamlessly integrate them into her kitchen inventory.
Navigating the Nutrition Network
Information Architecture
Keeping Jennifer in mind, my team and I created a hierarchy site map to display how information will be organized as well as to depict the relationship between various sections and pages that users could interact with in FreshTrack.
My team and I conducted a tree test to evaluate the clarity and effectiveness of our sitemap. After analyzing the results, we iterated and refined the sitemap creating a more streamlined organizational structure. Our final sitemap is depicted below.
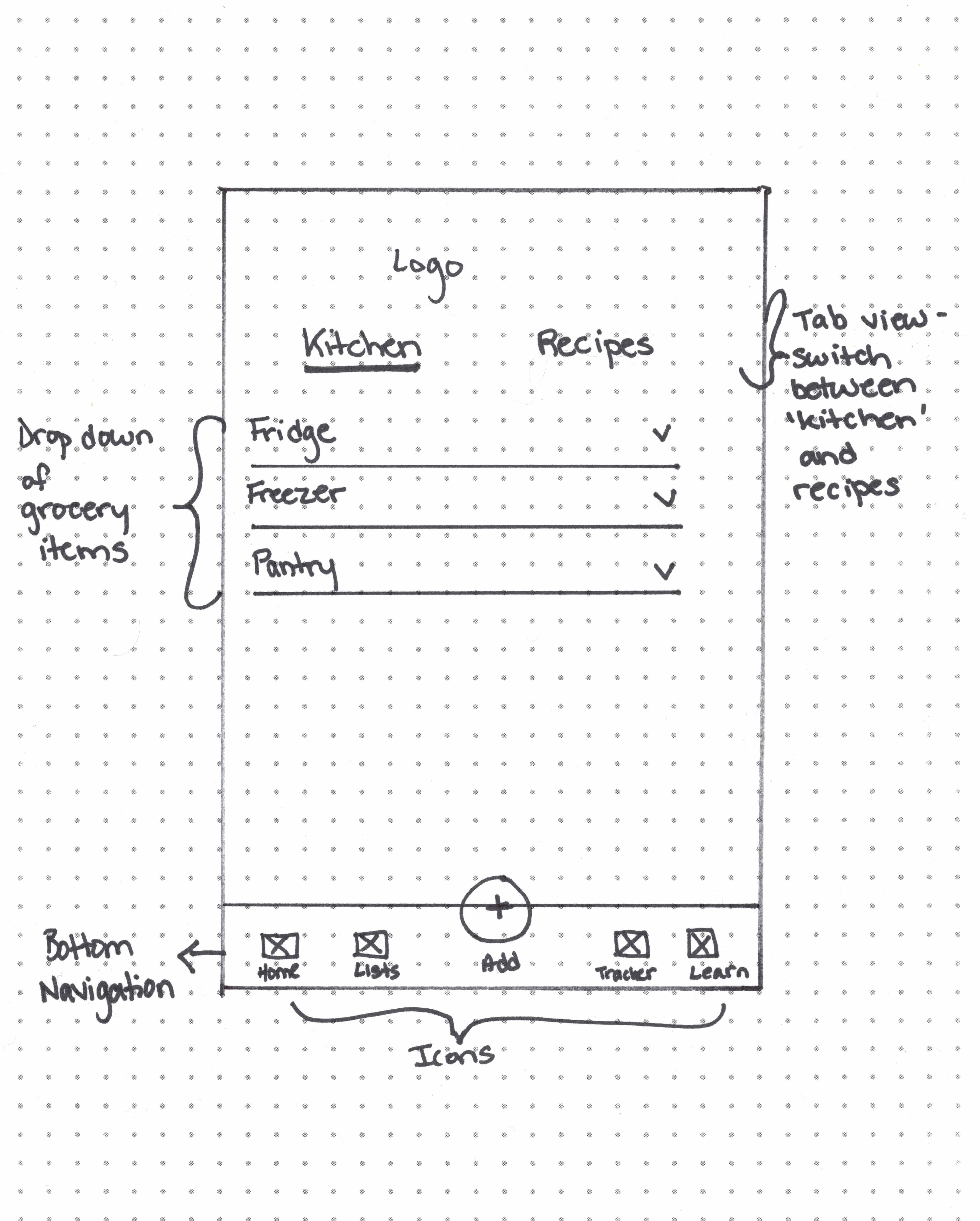
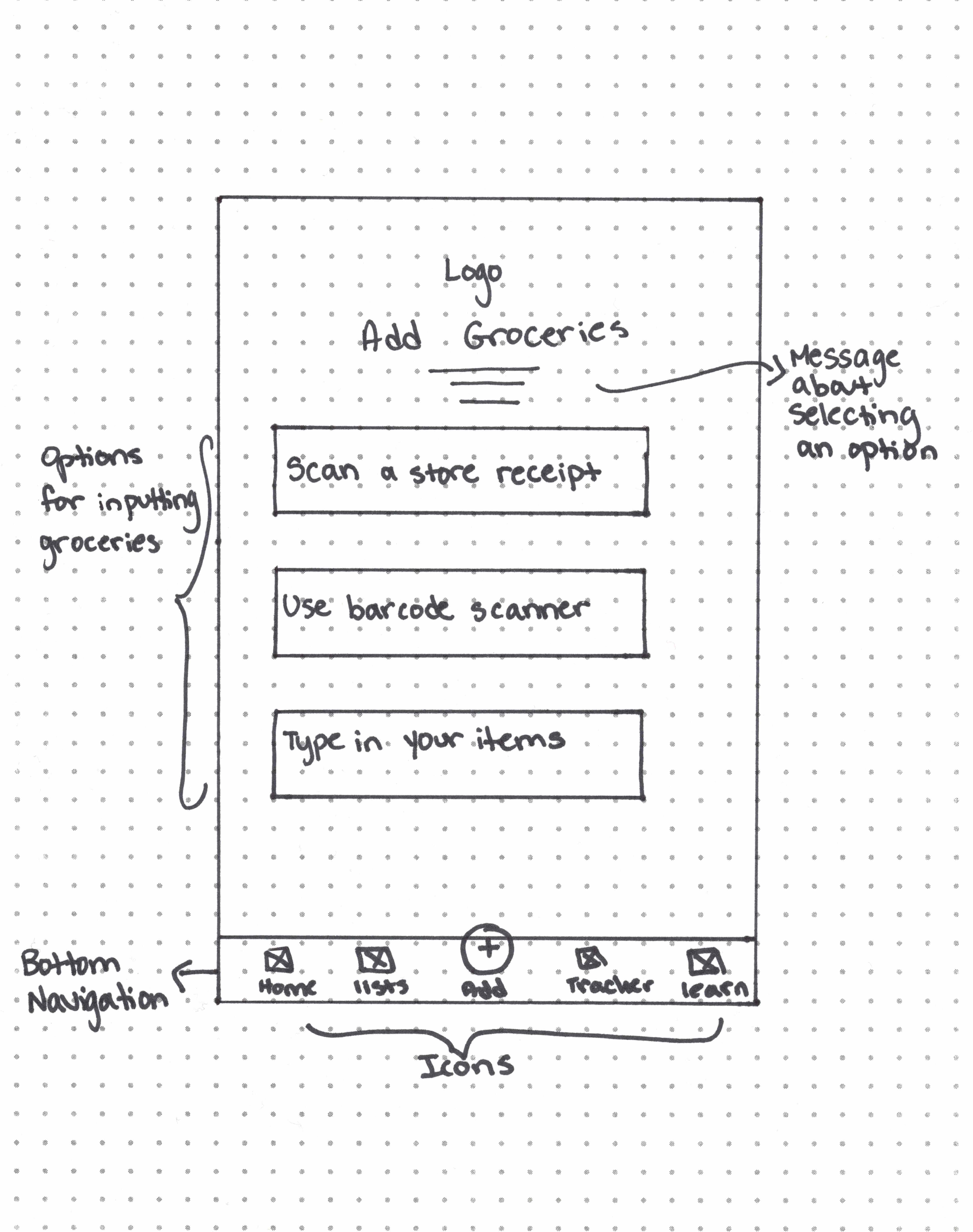
Napkin Notes
Sketches
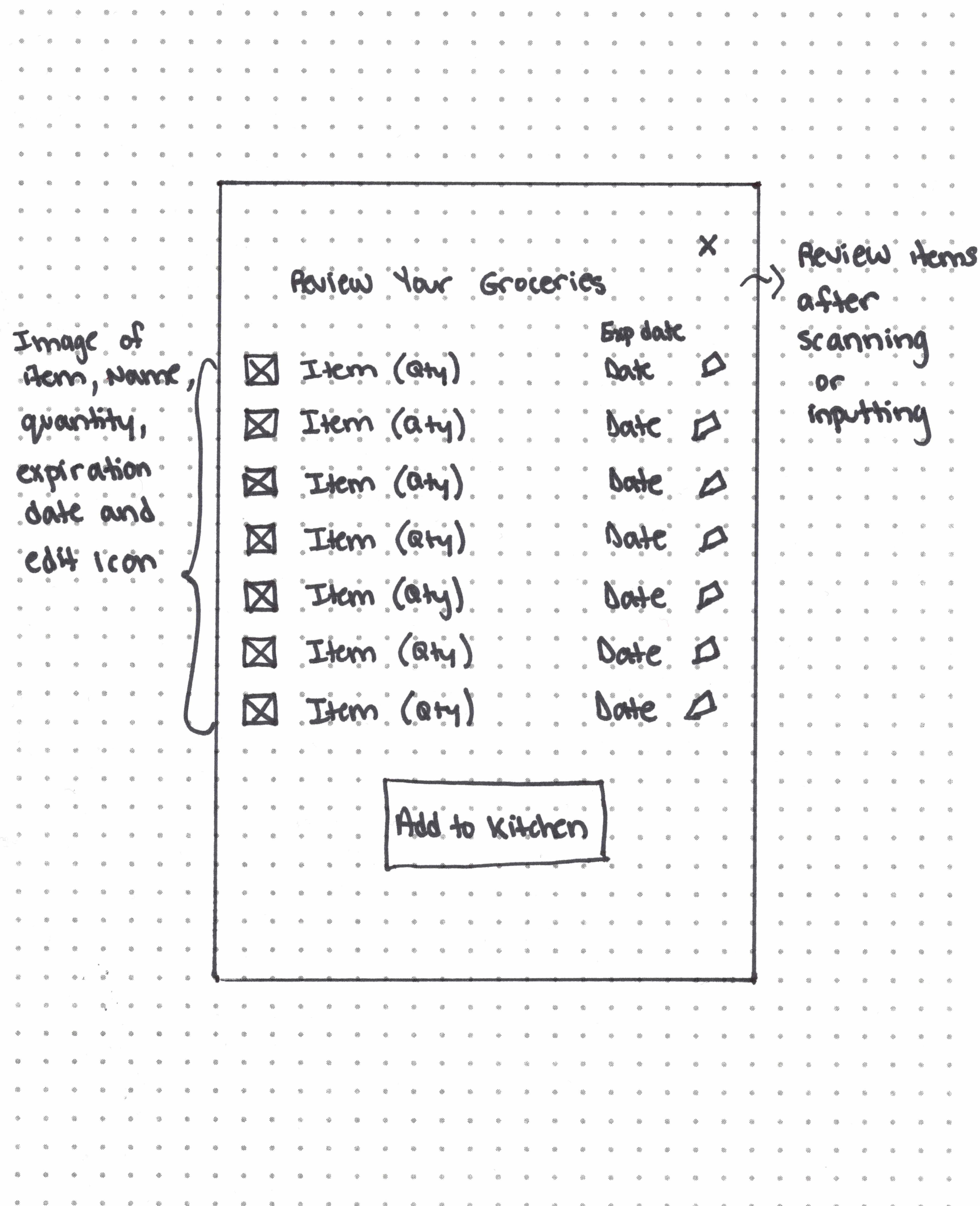
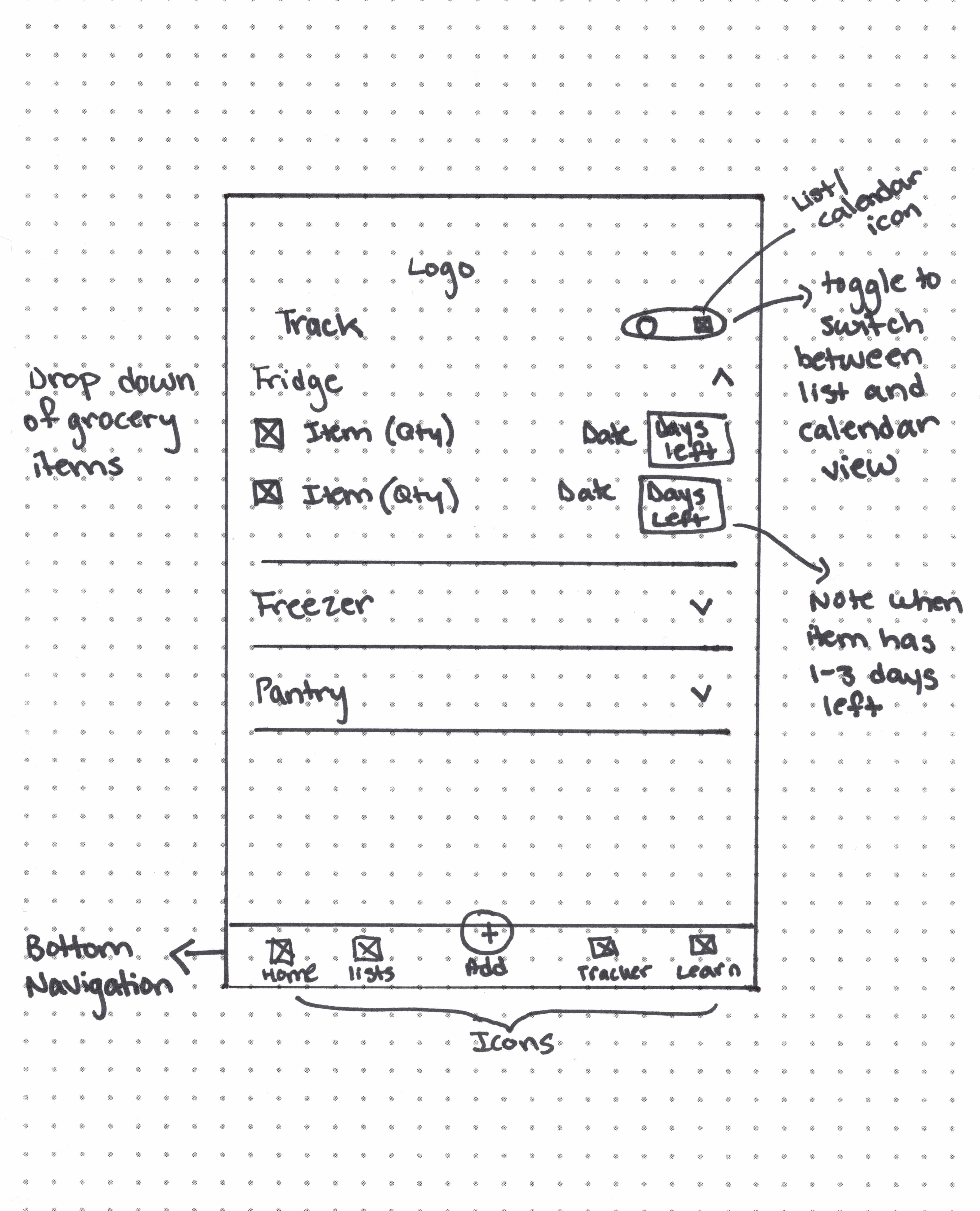
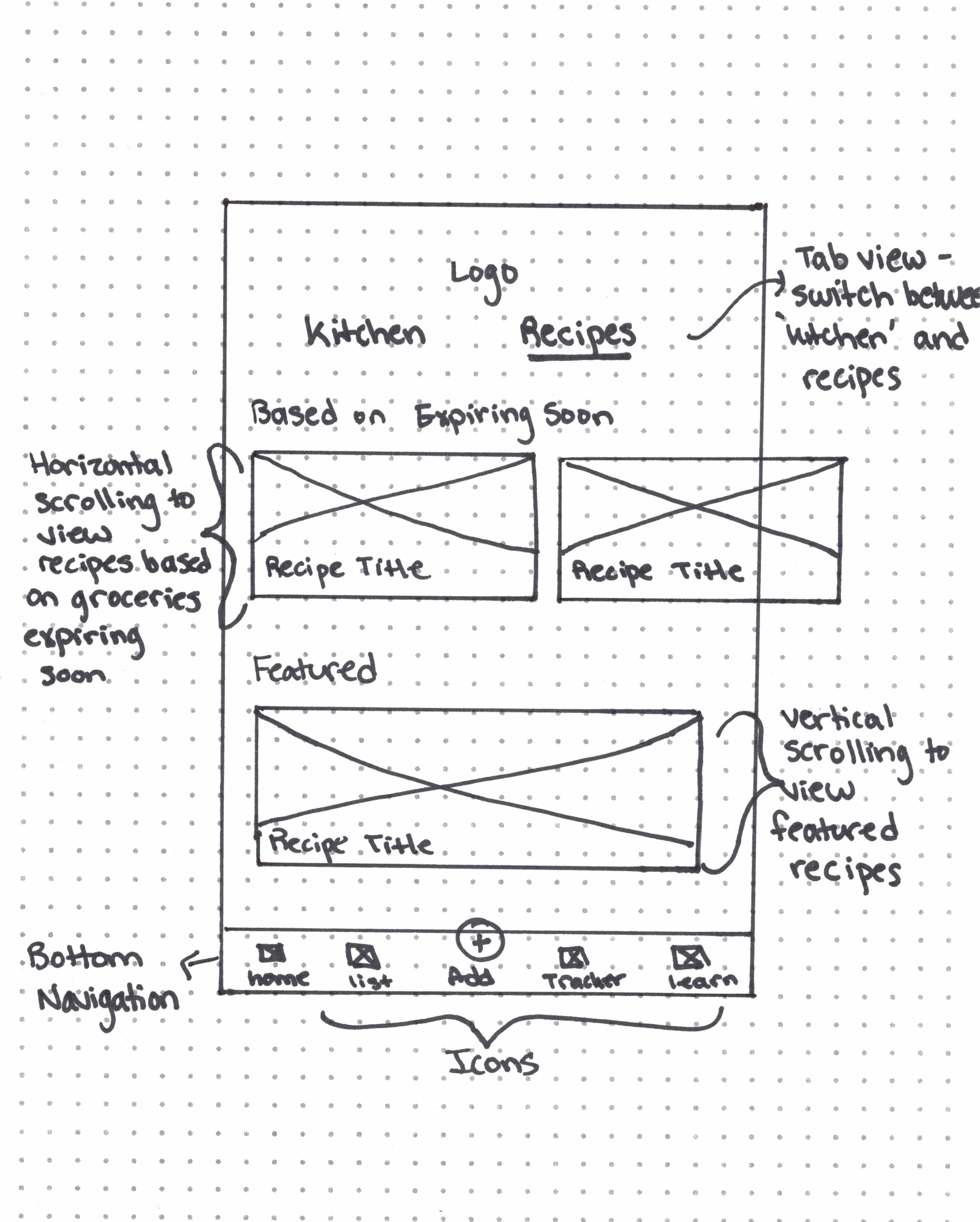
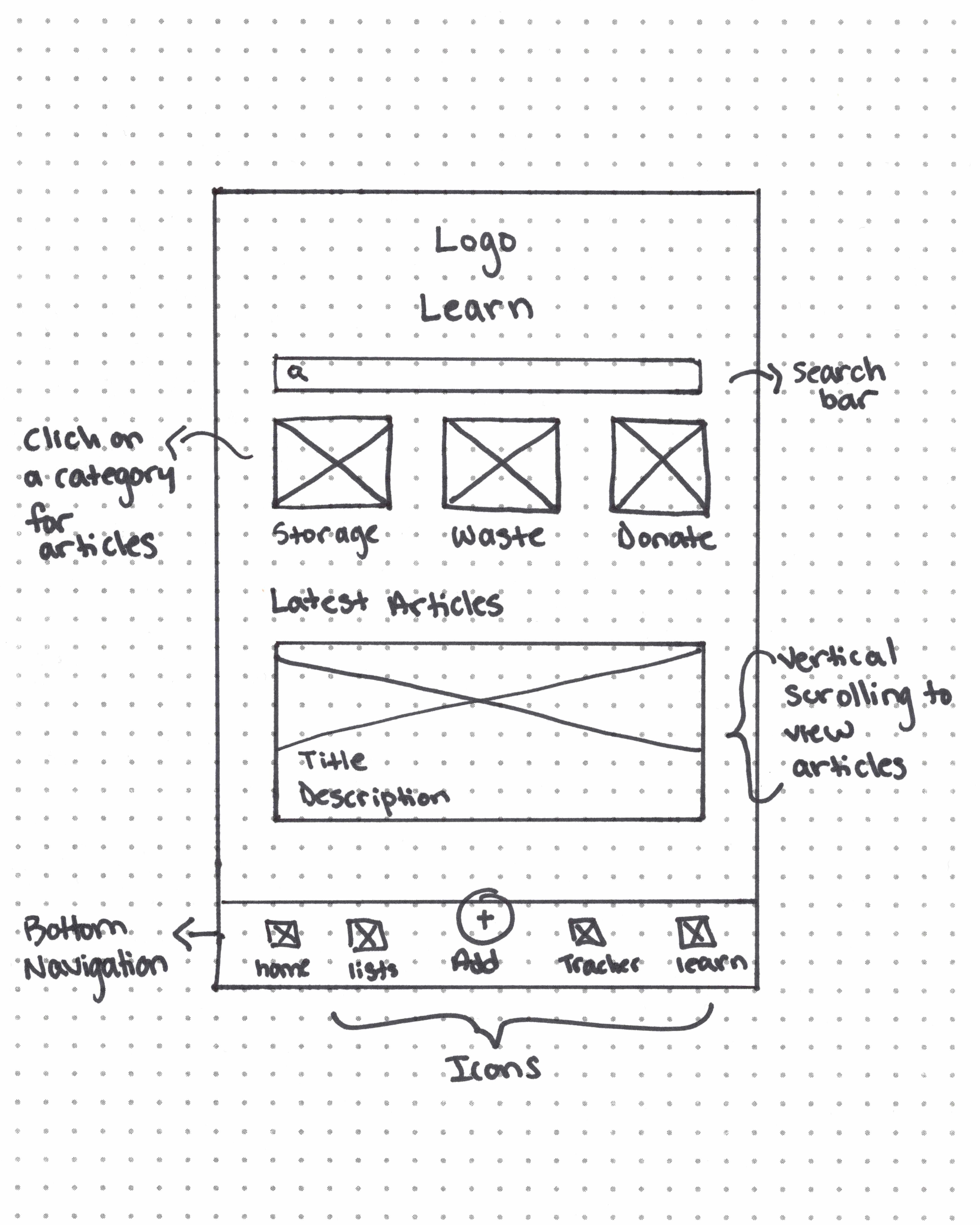
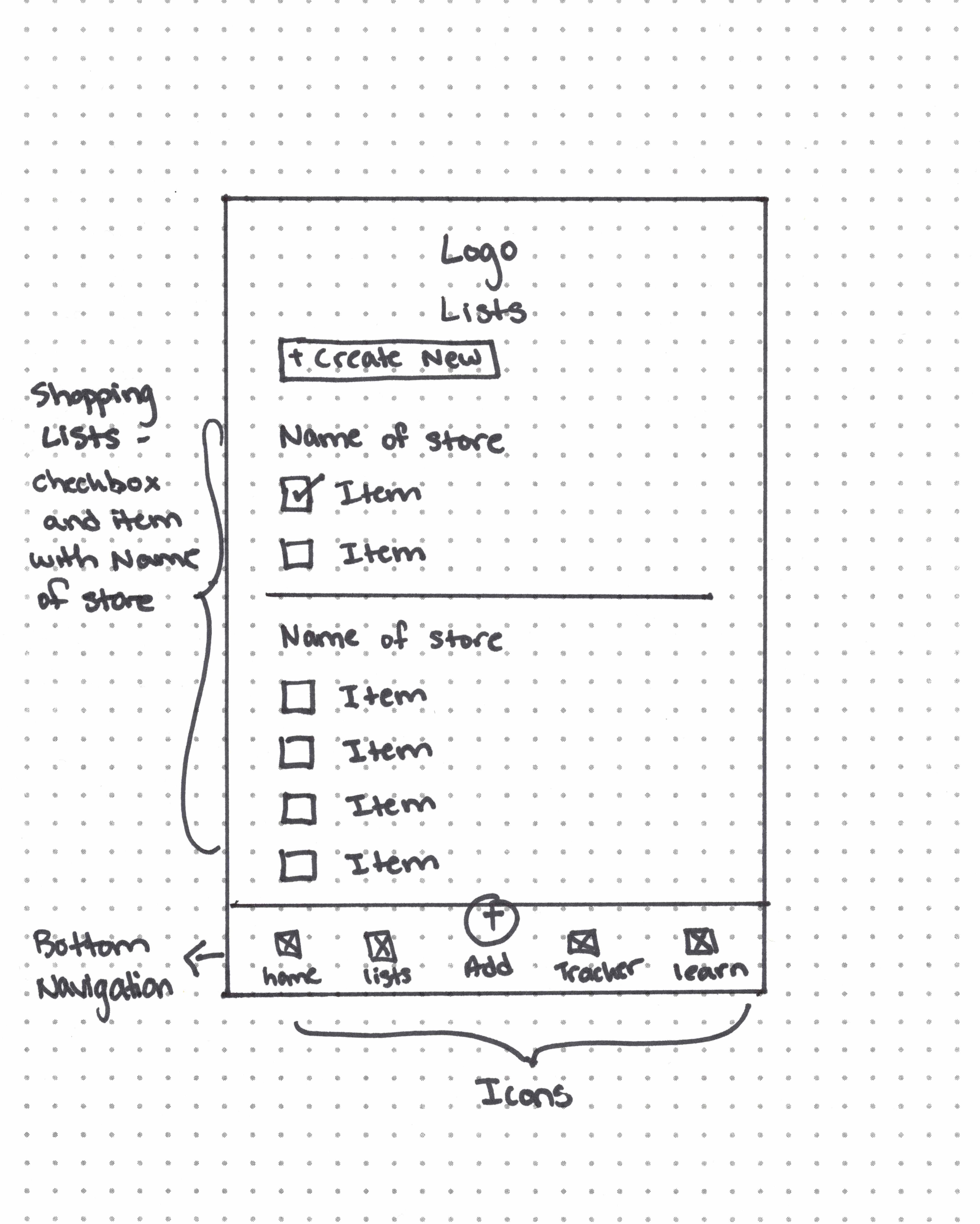
Keeping our user flow in mind, I led my team in a design studio where we individually crafted sketches, convened to discuss our ideas, and collaboratively developed a new version by incorporating the most promising concepts.







User-Friendly Taste Test
Usability Testing: Round 1
Utilizing mid fidelity prototypes, my team and I conducted usability testing to discover the pain points users had while inputting and tracking groceries in FreshTrack.
After analyzing the data and identifying key patterns and insights, I suggested iterations that were seamlessly incorporated into the high fidelity design.
Pattern
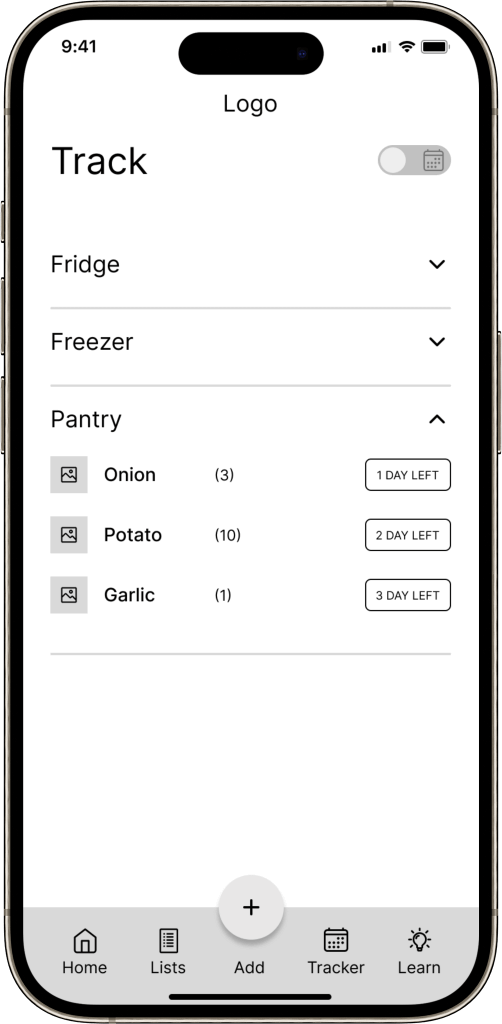
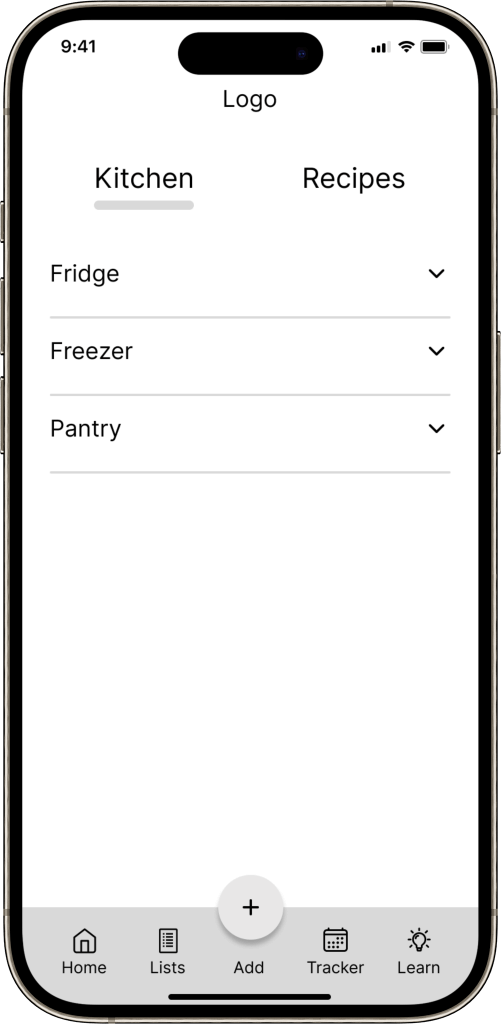
Participants were confused how to track expiration dates as they were listed in the homepage and the tracker page.
Insight
Users want related information about grocery items to be grouped together.
Solution
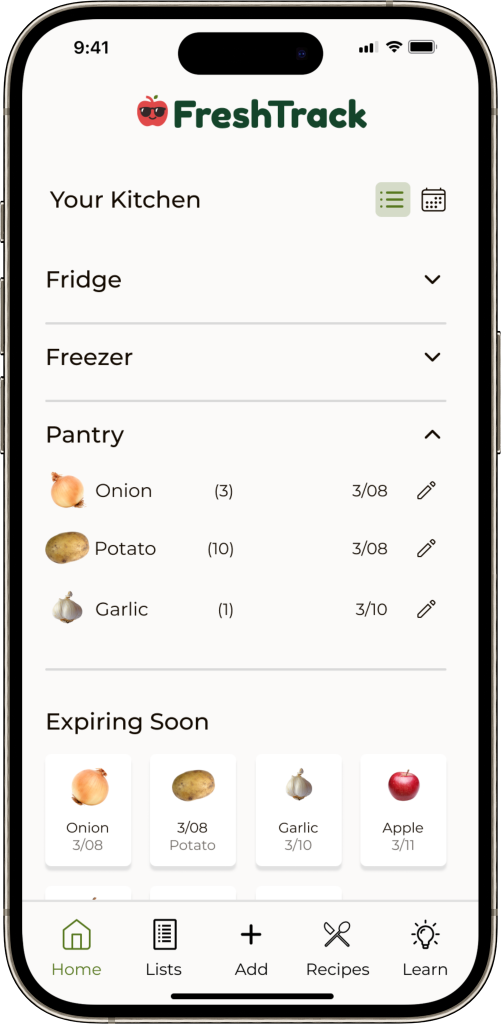
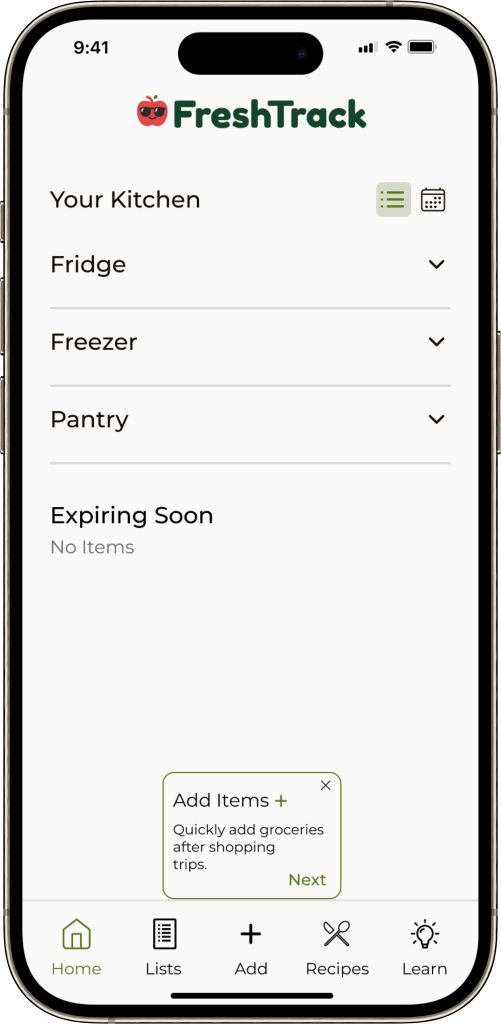
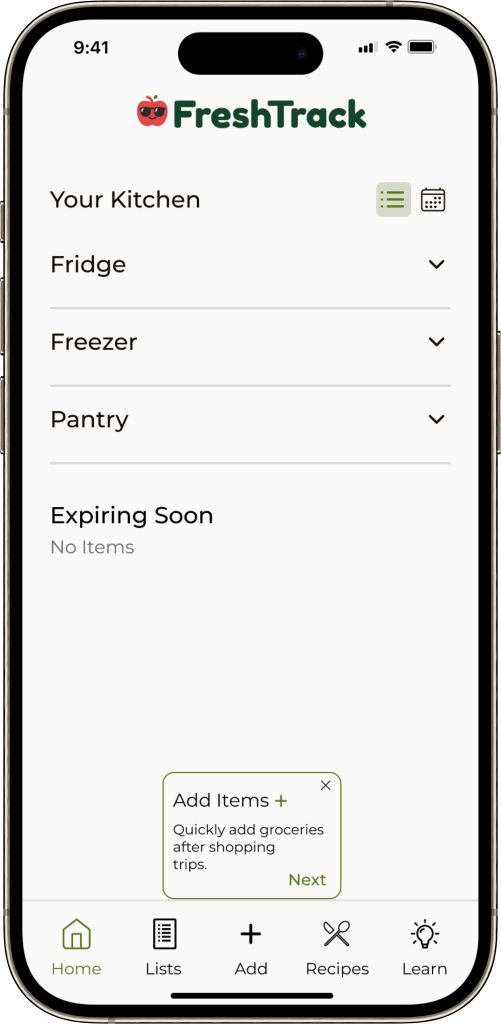
Embedded the expiration date tracker on the homepage, allowing users to easily review all kitchen groceries with expiration dates in one place.
Before

After

Pattern
Participants were not immediately sure how to add grocery items.
Insight
Users need a brief explanation of how to use features within a new application.
Solution
Created an onboarding system that identified and explained how to add grocery items.
Before

After

Pattern
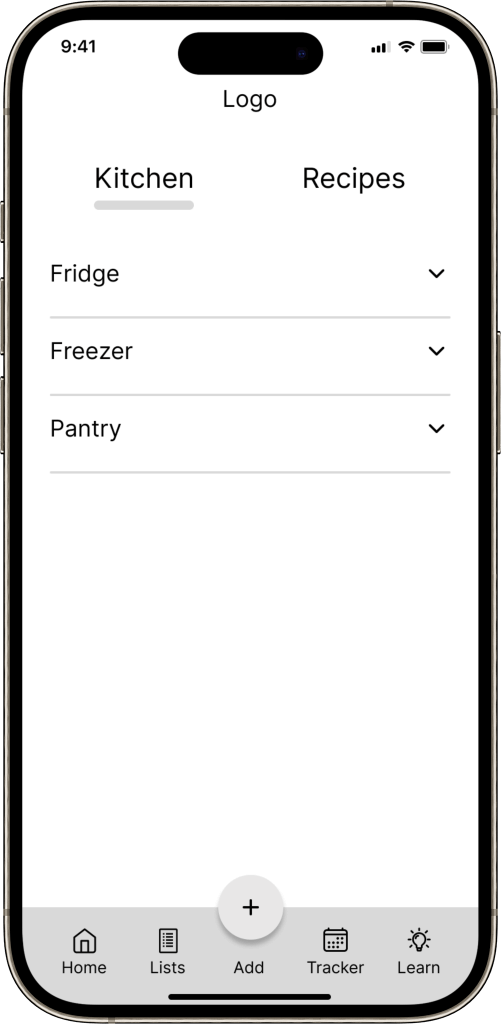
Participants were unsure of how to navigate to the recipe page.
Insight
Users need important features to be easily accessible.
Solution
Removed the recipe tab from the homepage and added a representative icon to the bottom navigation bar for central access to all main actions.
Before

After

Usability Testing: Round 2
Utilizing the high-fidelity prototypes, my team and I conducted another round of usability testing to discover whether the changes we made would effectively address user pain points.
After analyzing the data from this round of testing, we found that most of the changes we made were successful, but we identified one key pattern that needed further attention. Through brainstorming ideas during studio sessions, I proposed iterations that were seamlessly incorporated into the high-fidelity design.
Pattern
Participants were not immediately sure how to add grocery items.
Insight
Creating an onboarding system alone isn't enough for users to grasp actions; clear visual cues and representative icons are crucial for ease of understanding.
Solution
Designed a floating action button to prominently feature the add groceries function.
Before

After

A Feast for the Eyes
Final Version
Recipes for Design Success
Style Guide
In crafting the visual identity of FreshTrack, my team and I carefully considered the core values and functionality of our application to create a harmonious and user-friendly experience. The color palette was a crucial decision, as we opted for a calm and soothing range of hues that mirror the app's purpose of simplifying and organizing users' grocery management. This choice not only promotes a sense of serenity but also aligns with the app's commitment to sustainability, fostering a culture of mindfulness and resourcefulness while reducing food waste one household at a time.For our typography, we selected a bold and playful font for the logo, injecting a sense of excitement and innovation into the brand. Complementing this, we integrated Montserrat, a clean sans-serif font, for the body text, ensuring readability and a modern aesthetic throughout the app.
Inclusive Ingredients for All Tastes
Accessibility Considerations
Inclusive Palette
Ensured inclusivity and adherence to WCAG compliance by selecting colors that are accessible to all users.
Sufficient contrast
Emphasized accessibility in typography choices by opting for fonts characterized by high contrast and readability.
Familiarity
Incorporated familiar icons to represent actions, leveraging pre-existing user knowledge.
Reflections
Working on the FreshTrack application has been an incredibly eye-opening journey for me. It's not just about technology; it's about understanding how our work impacts society. This endeavor reinforced the notion that impactful projects resonate with users and have the potential to effect positive change.
Collaborating with my team has shown me the importance of clear communication and working together towards our goals. Seeing our idea turn into a practical application that can make a difference has strengthened my belief in the power of technology to tackle real-world problems. FreshTrack has not only sharpened my technical skills but also instilled in me a sense of duty to use technology for the betterment of society